Tuesday, March 20, 2012
Cara buat Animasi (gif) Dengan CorelDRAW
Sebenarnya Corel
Draw tidak bisa untuk membuat Animasi, tapi biar keren aku buat judul
seperti diatas..hehehe... dan aplikasi yang kita gunakan adalah Corel
Photo Paint (merupakan bagian Corel Draw Graphics Suite) adalah
aplikasi yang akan kita gunakan untuk membuat gambar animasi yang
bergerak (penulis menggunakan Corel Photo Paint X5). Biasanya di
komputer kita Corel Photo Paint ini sudah tersedia karena aplikasi ini
merupakan standar yang paling popular disamping Adobe Photoshop, jadi
gak perlu lagi download. Tapi kalau belum punya, cobalah cari
aplikasinya di mbah Google. Hehehe......, kalau sudah ketemu instal
semua Corel Draw Graphics Suite maka Corel Photo Paint otomatis akan
ikut terinstal.
Ok, mari kita mulai..!
Pertama siapkan beberapa gambar yang kita
buat di Corel Draw yang nantinya akan digabungkan menjadi satu atau
sampeyan bisa Setting desain langsung di Corel Photo Paint atau CorelDRAW
Sebagai contoh kita buat gambar
seperti dibawah ini;
Untuk mempermudah proses belajar
dan agar tidak merepotkan. sampeyan bisa copy contoh beberapa gambar
yang belum di gabungkan di link berikut ini:
Setelah itu, buka aplikasi Corel
PHOTO-PAINT X5. (atau versi lain yang ada di komputer sampeyan)
Pilih New dan akan muncul tampilan
seperti ini:
Keterangan:
Size (ukuran gambar) = pilih Custom,
kalau Anda menginginkan ukuran yang sesuai. Untuk width = 200
dan untuk height = 195. Ukuran ini adalah
ukuran yang sesuai dengan ukuran gambar yang saya siapkan.
Satuan size (satuan ukuran gambar) = pilih
pixels
Resolution = pilih
72 (untuk meminimalisir besarnya size)
Background color (warna latar) = pilih warna putih
Color mode = 24-bit RGB
Number of frames = ketik 5
(jumlah gambar yang akan di gabungkan).
Setelah itu klik OK.
Kemudian akan muncul tampilan seperti ini:
Lalu isi
setiap halaman dengan gambar yang telah di sediakan atau sampeyan bisa
membuat langsung gambarnya di halaman tersebut. Untuk menempel (Paste)
gambar yang telah disediakan harus berhati-hati. Karena kalau terjadi
kesalahan semua halaman akan menjadi gambar sama.
Cara meletakkan gambar:
Copy gambar yang ingin di tempel
Lalu klik menu Edit --> Paste
Paste
memiliki beberapa pilihan yaitu:
Paste
As New Object (itu berarti sampeyan menempel gambar pada setiap
halaman, yang ini harus dihindari).
Paste As New Selection (itu berarti sampeyan menempel
gambar pada satu halaman saja, dan inilah yang
harus Anda pilih).
New From Clipboard
(menempel dan merubah halaman menjadi satu halaman saja. Ini juga harus
dihindari). Penting ! setelah
sampeyan mem-paste dengan Paste As New Selection, sampeyan harus
mengklik bagian luar dari halaman (bagian luar gambar) agar gambar tidak
muncul pada semua halaman. Area yang berwarna abu-abu adalah area
diluar halaman. Klik (lakukan dengan sengaja) pada area tersebut agar
gambar yang sama nantinya tidak muncul pada semua halaman. Lakukan
beberapa kali agar tidak terjadi kesalahan. Karena kalau hanya sekali
saja mengklik, ada kemungkinan gambar akan muncul di semua halaman.
Setelah sampeyan yakin sudah meng-klik
dengan benar, barulah dapat dilanjutkan ke halaman berikutnya dengan
klik tab seperti gambar dibawah ini yang dilingkar merah.
Setelah semua gambar dimasukkan,
save file tersebut dengan save as type GIFAnimation, lalu klik Save.
Kemudian akan muncul window seperti ini:
Keterangan:
Palette
= pilih optimized (agar kualitas gambar bagus)
Lalu klik OK.
Setelah itu akan muncul lagi sebuah jendela
Animasi Options. Beri centang "Loop Frame", kemudian pilih "Forever"
untuk fitur animasi terus bergerak.
Klik OK, selesai…!!!
File akan muncul dengan nama Untitled-1
di tempat sampeyan menyimpannya.
Contoh
hasil Animasi akan seperti ini;
MEMBUAT ANIMASI DENGAN COREL DRAW
ANIMASI DENGAN COREL DRAW
Pada “Bidikkan” kali ini saya ingin mengajak sobat untuk membuat
Icon animasi perpaduan antara program Corel Draw X3 dan Microsoft Gif
Animator yang nantinya akan kita jadikan sebagai Banner tukar link atau
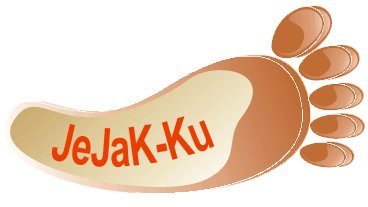
sesuai keinginan kita. Icon Animasi tersebut saya beri nama “Jejak – Ku
“. Kurang lebih seperti ini :

Buka program Corel Draw X 3, kemudian kita perbesar tampilan lembar kerja dengan ukuran 800%.

Langkah selanjutnya adalah sebagai berikut :

Buka program Corel Draw X 3, kemudian kita perbesar tampilan lembar kerja dengan ukuran 800%.

Langkah selanjutnya adalah sebagai berikut :
1. Aktifkan gridline dan bentuk ruang
kerja dengan ukuran 1,5 X 3 Cm yang nantinya akan membantu kita untuk
mengetahui seberapa besar ukuran image yang akan dibuat
2. Buat bidang Ellipse dengan cara klik “Ellipse Tool” pada ruang
gridline yang telah kita buat dan sesuaikan ukurannya. Kemudian klik
“Convert to Curves ( Ctrl Q )” dengan tujuan agar bidang tersebut dapat
diedit sesuai keinginan kita.
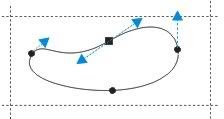
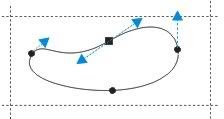
3. Dengan bantuan “Shape Tool (F10)” atur bidang tersebut dengan cara menggeser point (kotak hitam kecil ) atau anak panah yang muncul saat gambar tersebut kita klik.
Lihat Gambar :

4. Untuk Outlinenya kita isi “None”, kemudian klik “Fill Tool” untuk memberikan kombinasi warna pada bidang yang telah kita atur seperti di atas.

5. Atur komposisi warna sebagai berikut : Type = Linier > Angle = -158,5 >Edgepad = 5 % > Colorblend = Two Color > Form = Brick Red > To = White > Mid-Point = 35.
6. Buat bidang Elipse lagi seperti pada langkah no.2, tambahkan beberapa point dengan mengklik pada garis putus-putus dan atur sesuai keinginan kita.
7. Kemudian berikan kombinasi warna seperti pada langkah No.4 & No. 5 dengan komposisi sebagai berikut : Type = Linier >Angle = -50 > Edgepad =11 % > Form = Gold > To = White > Mid-point = 40. Hasilnya seperti ini :

8. Langkah selanjutnya membuat jemari. Buat bidang Ellipse dengan cara klik “Ellipse Tool” pada ruang gridline yang telah kita buat dan sesuaikan jemari. Kemudian klik “Convert to Curves ( Ctrl Q )” dengan tujuan agar bidang tersebut dapat diedit menggunakan “Shape Tool (F10)”. Untuk memutar bidang ellipse yang telah kita buat, klik 2X pada bidang tersebut. Setelah terbentuk bidang jemari berikan warna “Brick Red”. Seperti biasa Outline Widh = None.
9. Kemudian buat bias warna dengan membuat bidang Ellipse seperti pada langkah-langkah sebelumnya, dan atur komposisi pada Fountain Fill sebagai berikut : Type = Linier > From = Brick Red > To = White > Angle = 5 > Edgepad = 2 % > Mid-point = 72. Setelah terbentuk, group bidang jemari beserta biasnya, kemudian copi sesuai jumlah jari kaki kita. ( Ingat jangan lebih….. dikira kaki Jin Ifrid nanti ).
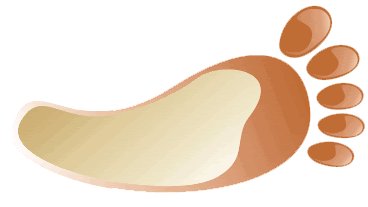
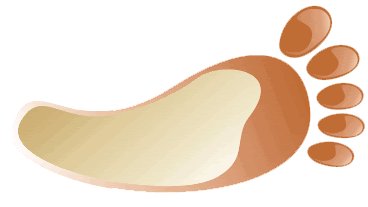
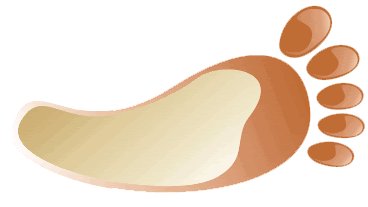
10. Edit masing-masing copian jemari tadi yang sebelumnya di ungroup dulu, sesuaikan dengan imajinasi kita. Lihat hasilnya seperti gambar berikut :

11. Copy gambar di atas dan paste sehingga kita mempunyai dua buah gambar seperti yang terlihat di atas. Kemudian kita akan membuat tulisan “Jejak-Ku” yang akan kita letakkan pada tengah salah satu gambar telapak kaki. Klik Ellipse Tool (F7) dan buatlah bidang ellipse, atur dan sesuaikan lengkungan tapak kaki. Langkah ini ditujukan agar model lengkungan huruf sesuai dengan lekukan telapak kaki.
12. Klik “Text Tool (F8) ” dan ketik huruf ” Jejak-Ku” dengan besarnya huruf disesuaikan dengan ruang yang ada pada telapak kaki.
13. Select gambar ellipse dan huruf kemudian pada menu bar, klik Text > Fit Text To Path.

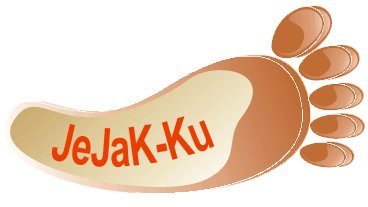
14. Langkah untuk modifikasi huruf adalah sebagai berikut : Fit text to Path > Mirror Vertically > klik 1 X pada bidang > putar 180 derajat > Mirror horizontally > klik sembarang tempat > klik gambar dan atur pada posisi telapak kaki seperti gambar berikut :

15. Kemudian klik bidang Ellipse dan tekan Del. Atur tulisan “Jejak-Ku” sedemikian rupa sehingga sesuai dengan lekukkan telapak kaki. Untuk menggeser tulisan gunakan ” Pick Tool “.
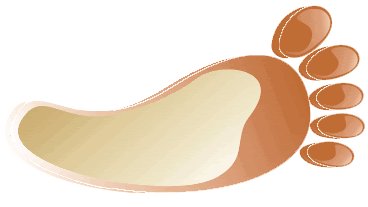
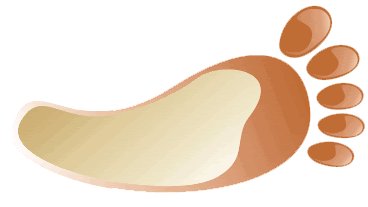
16. Sekarang kita sudah mempunyai dua buah gambar, telapak kaki tanpa tulisan dan yang satunya telapak kaki dengan tulisan “Jejak-Ku”. Ambil kedua gambar tersebut dengan menggunakan Corel Capture X3 kemudian buka dengan Corel Photo Point X3 lalu Crop dan simpan dengan format GIF.
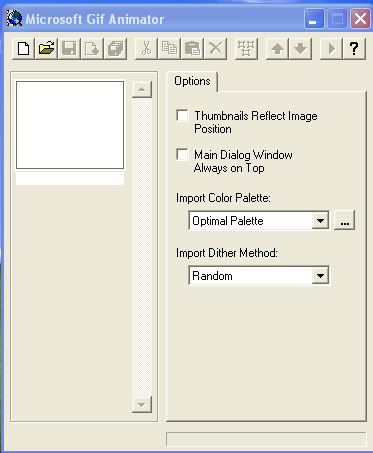
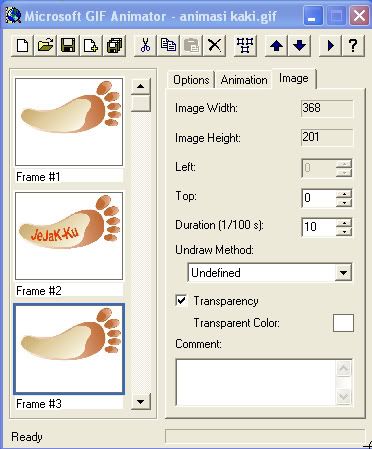
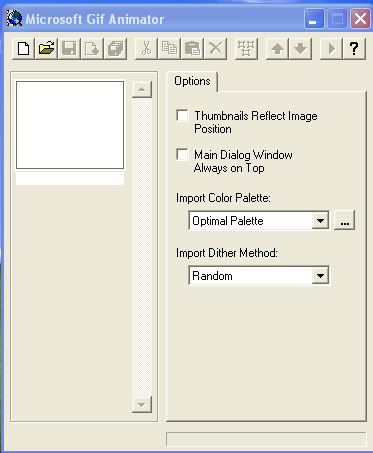
17. Langkah selanjutnya adalah membuat animasi dengan menggunakan Microsoft Gif Animator, bukalah program tersebut.

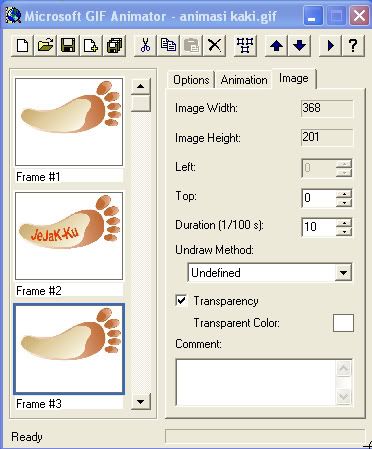
18. Klik Open File > ambil gambar telapak kaki tanpa tulisan ( Frame #1 ) > Insert (Ctrl- I ) > ambil gambar telapak kaki “Jejak-Ku” ( Frame #2 ) >tarik frame#1 ke arah frame#3 (proses copi ). Pada bagian animasi width dan Animasi Height ukuran harus sama dengan Image Width maupun Image Height. Pada Animasi centang Looping dan Repeat Forever, sedangkan pada Image di bagian Duration (1/100 s ) : isi 10.

19. Test hasilnya dengan mengklik “Preview ( Ctrl – R )”,

Hasilnya seperti tampilan di atas, apabila sudah puas silahkan di save.
3. Dengan bantuan “Shape Tool (F10)” atur bidang tersebut dengan cara menggeser point (kotak hitam kecil ) atau anak panah yang muncul saat gambar tersebut kita klik.
Lihat Gambar :

4. Untuk Outlinenya kita isi “None”, kemudian klik “Fill Tool” untuk memberikan kombinasi warna pada bidang yang telah kita atur seperti di atas.

5. Atur komposisi warna sebagai berikut : Type = Linier > Angle = -158,5 >Edgepad = 5 % > Colorblend = Two Color > Form = Brick Red > To = White > Mid-Point = 35.
6. Buat bidang Elipse lagi seperti pada langkah no.2, tambahkan beberapa point dengan mengklik pada garis putus-putus dan atur sesuai keinginan kita.
7. Kemudian berikan kombinasi warna seperti pada langkah No.4 & No. 5 dengan komposisi sebagai berikut : Type = Linier >Angle = -50 > Edgepad =11 % > Form = Gold > To = White > Mid-point = 40. Hasilnya seperti ini :

8. Langkah selanjutnya membuat jemari. Buat bidang Ellipse dengan cara klik “Ellipse Tool” pada ruang gridline yang telah kita buat dan sesuaikan jemari. Kemudian klik “Convert to Curves ( Ctrl Q )” dengan tujuan agar bidang tersebut dapat diedit menggunakan “Shape Tool (F10)”. Untuk memutar bidang ellipse yang telah kita buat, klik 2X pada bidang tersebut. Setelah terbentuk bidang jemari berikan warna “Brick Red”. Seperti biasa Outline Widh = None.
9. Kemudian buat bias warna dengan membuat bidang Ellipse seperti pada langkah-langkah sebelumnya, dan atur komposisi pada Fountain Fill sebagai berikut : Type = Linier > From = Brick Red > To = White > Angle = 5 > Edgepad = 2 % > Mid-point = 72. Setelah terbentuk, group bidang jemari beserta biasnya, kemudian copi sesuai jumlah jari kaki kita. ( Ingat jangan lebih….. dikira kaki Jin Ifrid nanti ).
10. Edit masing-masing copian jemari tadi yang sebelumnya di ungroup dulu, sesuaikan dengan imajinasi kita. Lihat hasilnya seperti gambar berikut :

11. Copy gambar di atas dan paste sehingga kita mempunyai dua buah gambar seperti yang terlihat di atas. Kemudian kita akan membuat tulisan “Jejak-Ku” yang akan kita letakkan pada tengah salah satu gambar telapak kaki. Klik Ellipse Tool (F7) dan buatlah bidang ellipse, atur dan sesuaikan lengkungan tapak kaki. Langkah ini ditujukan agar model lengkungan huruf sesuai dengan lekukan telapak kaki.
12. Klik “Text Tool (F8) ” dan ketik huruf ” Jejak-Ku” dengan besarnya huruf disesuaikan dengan ruang yang ada pada telapak kaki.
13. Select gambar ellipse dan huruf kemudian pada menu bar, klik Text > Fit Text To Path.

14. Langkah untuk modifikasi huruf adalah sebagai berikut : Fit text to Path > Mirror Vertically > klik 1 X pada bidang > putar 180 derajat > Mirror horizontally > klik sembarang tempat > klik gambar dan atur pada posisi telapak kaki seperti gambar berikut :

15. Kemudian klik bidang Ellipse dan tekan Del. Atur tulisan “Jejak-Ku” sedemikian rupa sehingga sesuai dengan lekukkan telapak kaki. Untuk menggeser tulisan gunakan ” Pick Tool “.
16. Sekarang kita sudah mempunyai dua buah gambar, telapak kaki tanpa tulisan dan yang satunya telapak kaki dengan tulisan “Jejak-Ku”. Ambil kedua gambar tersebut dengan menggunakan Corel Capture X3 kemudian buka dengan Corel Photo Point X3 lalu Crop dan simpan dengan format GIF.
17. Langkah selanjutnya adalah membuat animasi dengan menggunakan Microsoft Gif Animator, bukalah program tersebut.

18. Klik Open File > ambil gambar telapak kaki tanpa tulisan ( Frame #1 ) > Insert (Ctrl- I ) > ambil gambar telapak kaki “Jejak-Ku” ( Frame #2 ) >tarik frame#1 ke arah frame#3 (proses copi ). Pada bagian animasi width dan Animasi Height ukuran harus sama dengan Image Width maupun Image Height. Pada Animasi centang Looping dan Repeat Forever, sedangkan pada Image di bagian Duration (1/100 s ) : isi 10.

19. Test hasilnya dengan mengklik “Preview ( Ctrl – R )”,

Hasilnya seperti tampilan di atas, apabila sudah puas silahkan di save.
Subscribe to:
Post Comments (Atom)





















4 komentar:
http://goo.gl/dIRA1f
yummi banget kayak nya ka, wajib coba nich :D
makasih banyak buat infonya gan...
ijin shareya....
http://acemaxs86.com/obat-jantung-koroner-herbal-tanpa-operasi/
Kerreeeennnnn,...
Tampilan Blog nya....
Post a Comment